reading-notes
Read 01 in 201
From the Duckett HTML book:
- Introduction :
- HTML: we use html to write the componant of webpages.
- CSS : we use CSS to control the styling and layout of web page.
- Practical :we end up with some helpful information that will assist you in building better websites.
Also we know “How people access the web & How websites are created”
- HTML Chapter 1: “Structure”
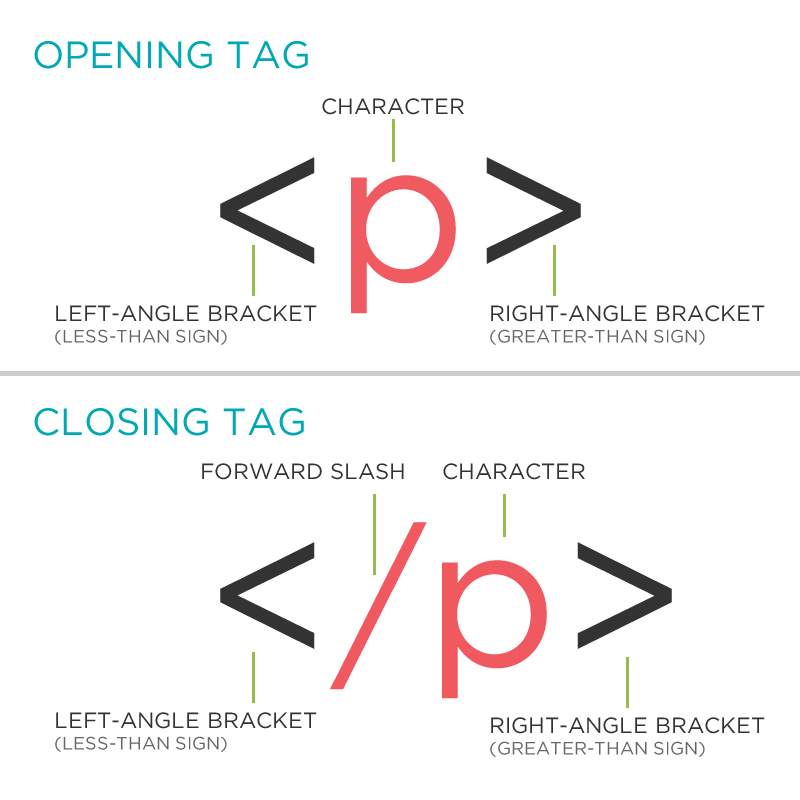
- Each element has an opening tag and a closing tag.
- Tags act like containers. They tell you something about the information that lies between their opening and closing tags.
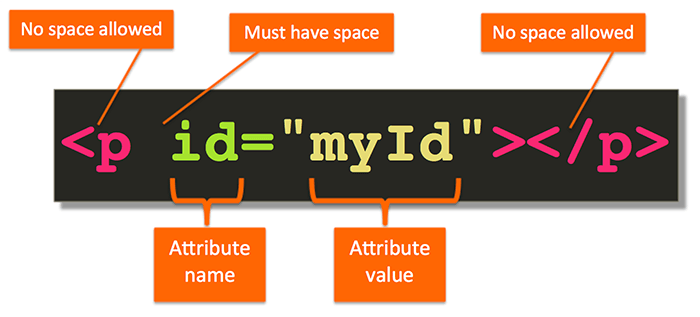
- Attributes provide additional information about the contents of an element. They appear on the opening tag of the element and are made up of two parts: a name and a value, separated by an equals sign.
- tags are often referred to as elements.
- Opening tags can carry attributes, which tell us more Xabout the content of that element.
- HTML Chapter 8: “Extra Markup”
- DOCTYPES tell browsers which version of HTML you are using.
- You can add comments to your code between the markers.
- The id and class attributes allow you to identify particular elements.
- The <div> and elements allow you to group
block-level and inline elements together.

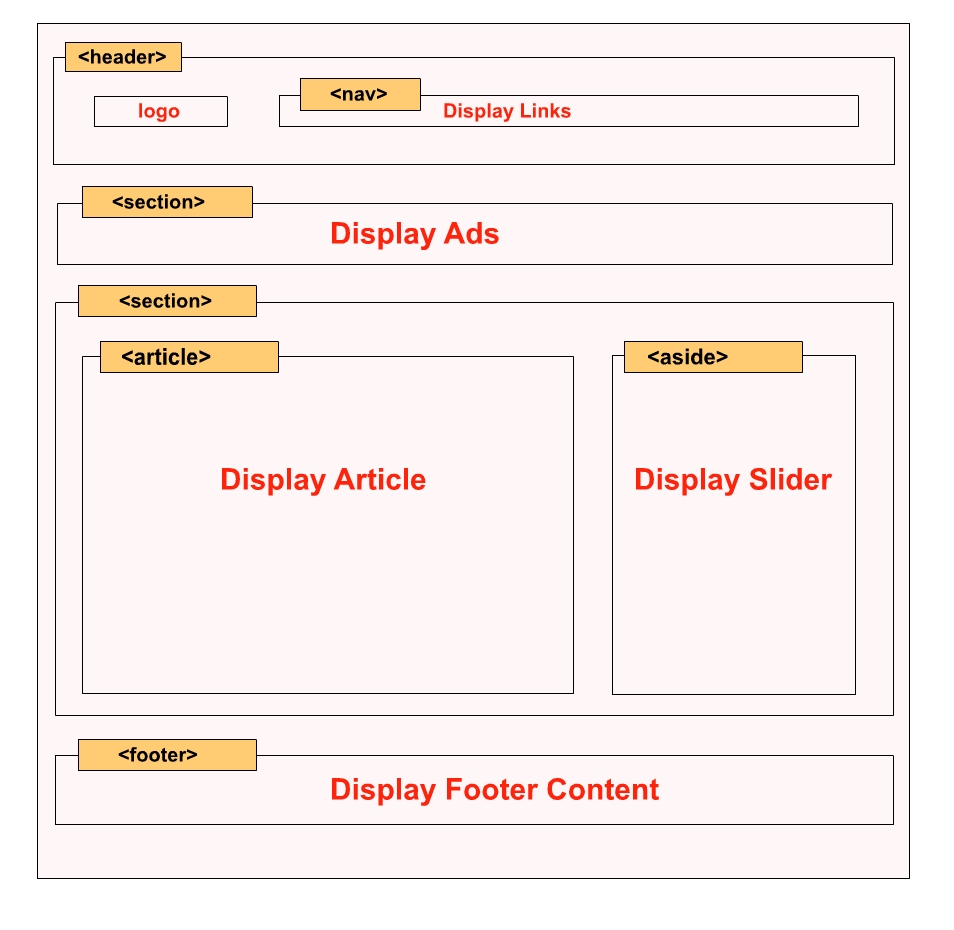
- HTML Chapter 17: “HTML5 Layout”
- The new HTML5 elements indicate the purpose of different parts of a web page and help to describe its structure.
- The new elements provide clearer code (compared with using multiple <div> elements).
- Older browsers that do not understand HTML5
elements need to be told which elements are
block-level elements.

- HTML Chapter 18: “Process & Design”
- It’s important to understand who your target audience is, why they would come to your site, what information they want to find and when they are likely to return.
- Site maps allow you to plan the structure of a site.
- Wireframes allow you to organize the information that will need to go on each page.
- Design is about communication. Visual hierarchy helps visitors understand what you are trying to tell them.
- You can differentiate between pieces of information using size, color, and style.
- You can use grouping and similarity to help simplify
the information you present.
From the Duckett JS book :
- java scripts makes web pages more interactive.
- A SCRIPT IS A SERI ES OF INSTRUCTIONS.
- To approach writing a script, break down your goal into a series of tasks and then work out each step needed to complete that task (a flowchart can help).
- web browsers use HTML murkup to create a model of the web page .Each element creates its own node which is a kind of object.
- we can write code and decide when it’s runing.
- It is best to keep JavaScript code in its own JavaScript file. JavaScript files are text files (like HTML pages and CSS style sheets), but they have the . j s extension.
- The HTML
- If you view the source code of the page in the browser, the JavaScript will not have changed the HTML, because the script works with the model of the web page that the browser has created.