reading-notes
Read 02 in 201
From the Duckett HTML book:
- Ch 2 : Text
When creating a web page, we add tags (known as markup) to the contents of the page. These tags provide extra meaning :
- Structural markup:the elements that you can use to describe both headings and paragraphs.
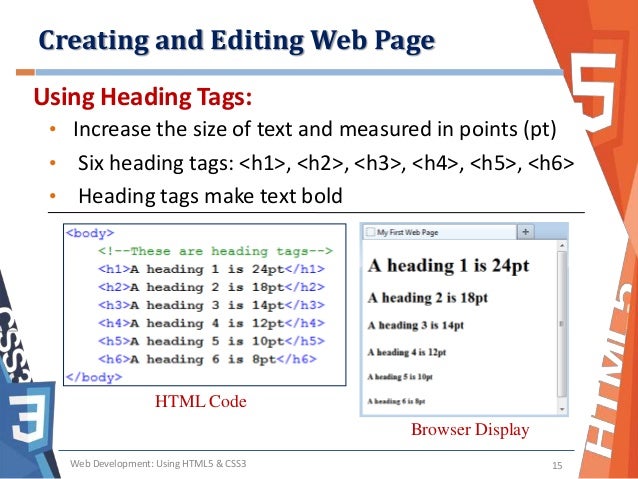
- Headings : HTML has six “levels” of headings (from 1 to6).
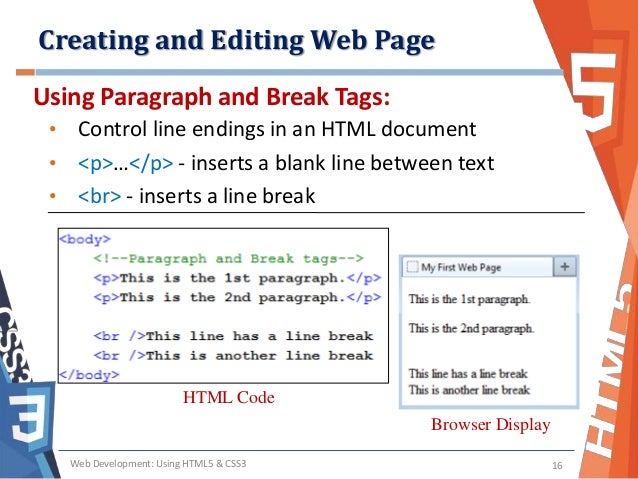
- Paragraph .
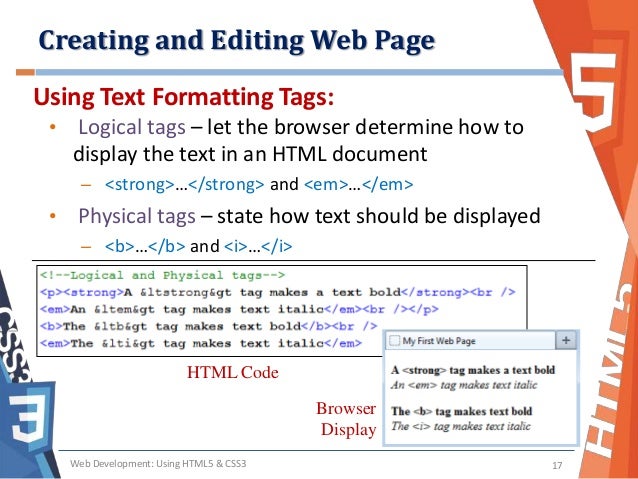
- Bold & It alic.
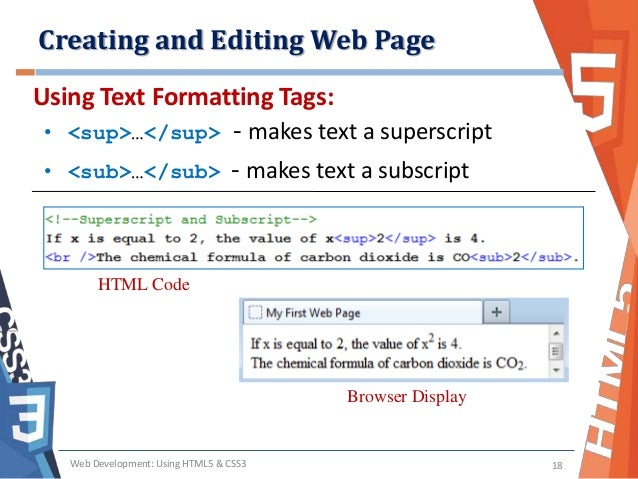
- Superscript & Subscript.
- White Space.
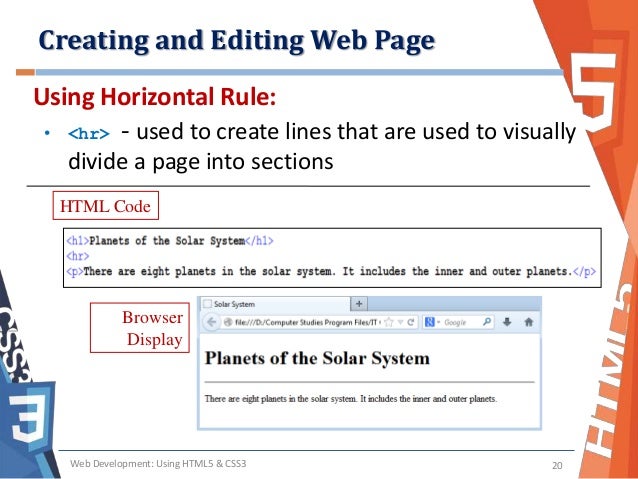
- Line Breaks & Horizontal Rules.





- Semantic markup :which provides extra information; such
as where emphasis is placed in a sentence, that something
you have written is a quotation (and who said it), the
meaning of acronyms, and so on.
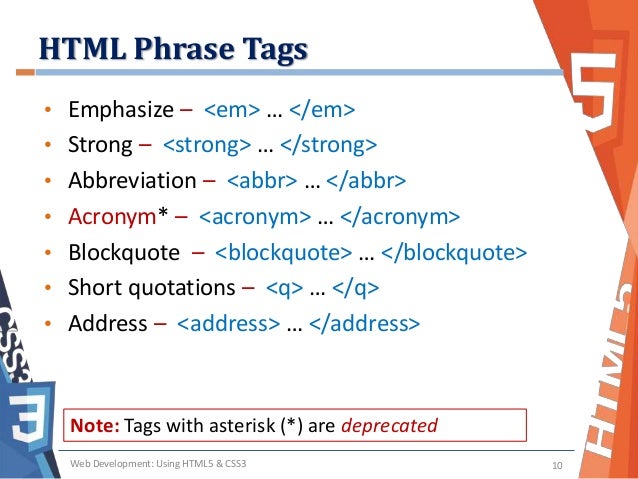
- Strong & Emphasis.
- Quotations.
- Abb reviations & Acronyms.
- Address.

- Ch 10 : Introducing CSS
- CSS works by associating rules with HTML elements. These rules govern how the content of specified elements should be displayed. A CSS rule contains two parts: a selector and a declaration.
- CSS declarations sit inside curly brackets and each is made up of two parts: a property and a value, separated by a colon. You can specify
several properties in one declaration, each separated by a semi-colon..
* Different types of selectors allow you to target your rules at different elements ( ID or Class). * we can link CSS External by link or internal by using tag style.

From the Duckett JS book:
- Chapter 2: Basic JavaScript Instructions
- A script is a series of instructions that a computer can follow one-by-one. Each individual instruction or step is known as a statement.
- You should write comments to explain what your code does. They help make your code easier to read and understand.
- A script will have to temporarily store the bits of information it needs to do its job. It can store this data in variables.
- Data in Javascript have many types like : NUMERIC DATA TYPE , STRING DATA TYPE , BOOLEAN DATA TYPE .
- There are rules for naming variables.
- An array is a special type of variable. It doesn’t just store one value; it stores a list of values.
- An expression evaluates into (results in) a single value. Broadly speaking there are two types of expressions :EXPRESSIONS THAT JUST ASSIGN A VALUE TO A VARIABLE , EXPRESSIONS THAT USE TWO OR MORE VALUES TO RETURN A SINGLE VALUE .
- Expressions rely on things called operators; they allow programmers to create a single value from one or more values.
- Chapter 4: “Decisions and Loops”
- Looking at a flowchart (for all but the most basic scripts), the code can take more than one path, which means the browser runs different code in different situations. In this chapter, you will learn how to create and control the flow of data in your scripts to handle different situations.

- Looking at a flowchart (for all but the most basic scripts), the code can take more than one path, which means the browser runs different code in different situations. In this chapter, you will learn how to create and control the flow of data in your scripts to handle different situations.
-
At the most basic level, you can evaluate two variables using a comparison operator to return a t rue or f alse value.

-
Comparison operator usually return single values of true or false. Logical operators allow you to compare the results of more than one comparison operator.

-
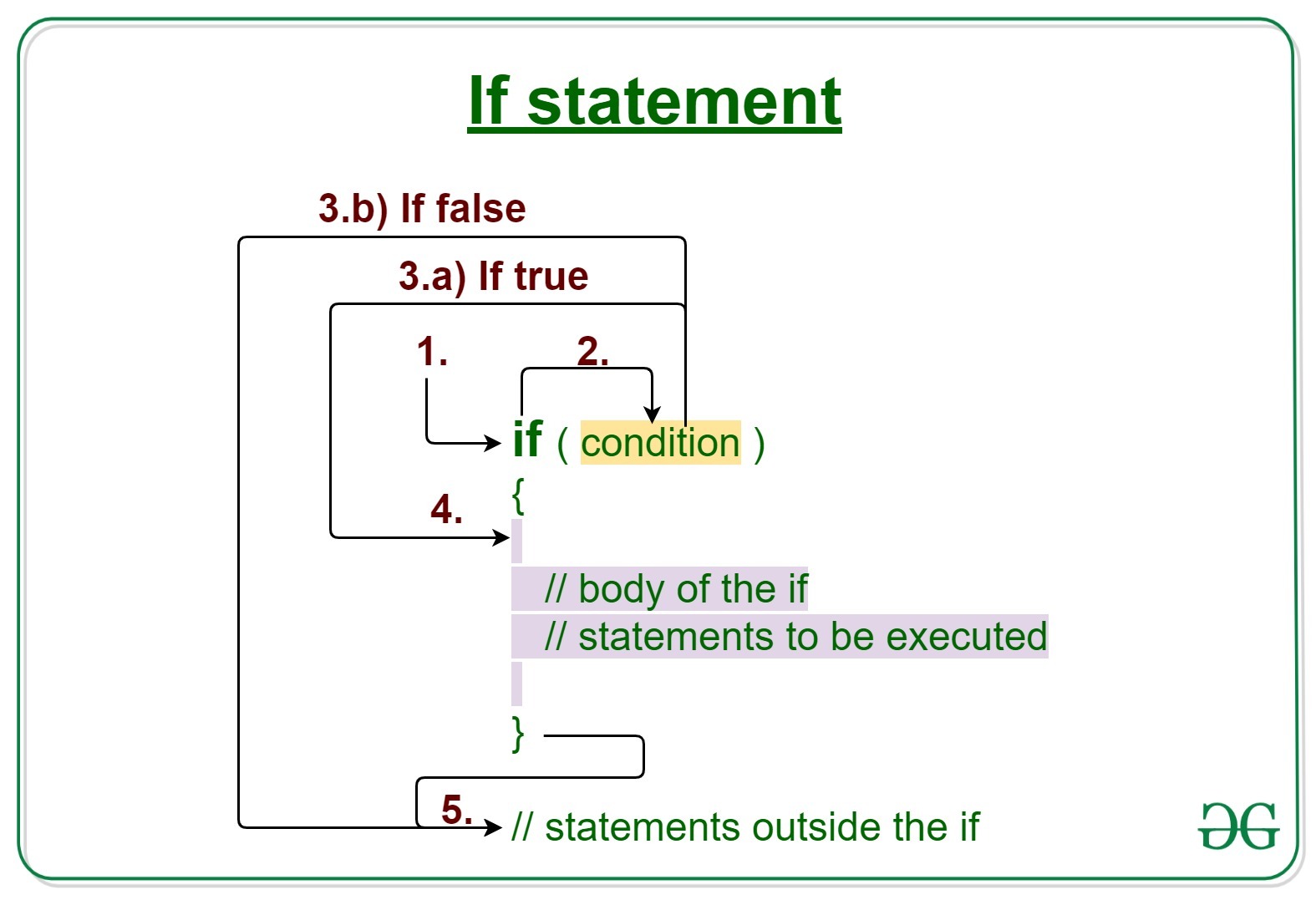
if & if else statements allow you to run one set od code if a condition is true and another if it is false.