reading-notes
Read 03 in 201
From the Duckett HTML book:
- Chapter 3: “Lists”
- There are lots of occasions when we need to use lists. HTML provides us with three different types:
- Ordered lists are lists where each item in the list is numbered. For example, the list might be a set of steps for a recipe that must be performed in order, or a legal contract where each point needs to be identified by a section number.
- Unordered lists are lists that begin with a bullet point (rather than characters that indicate order).
- Definition lists are made up of a set of terms along with the definitions for each of those terms.

- There are lots of occasions when we need to use lists. HTML provides us with three different types:
- Chapter 13: “Boxes”
- Box take tqo dimension :width, height
- we can limt width & height win min and max value.
- Border, margin & Padding;
- Border :Every box has a border (even if it is not visible or is specified to be 0 pixels wide). The border separates the edge of one box from another.
- Margin Margins sit outside the edge of the border. You can set the width of a margin to create a gap between the borders of two adjacent boxes.
- Padding Padding is the space between the border of a box and any content contained within it. Adding padding can increase the readability of its contents.
- It is possible to hide elements using the display and visibility properties.
- You can use CSS to control the dimensions of a box.
From the Duckett JS book:
Chapter 4: “Decisions and Loops”
- SWITCH STATEMENTS :A switch statement starts with a variable called the switch value. Each case indicates a possible value for this variable and the code that should run if the variable matches that value.
- TYPE COERCION & WEAK TYPING :If you use a data type JavaScript did not expect, it tries to make sense of the operation rather than report an error
- SHORT CIRCUIT VALUES :Logical operators are processed left to right. They short-circuit (stop) as soon as they have a result - but they return the value that stopped the processing (not necessarily true or fa1se)
- Loops:
- For loop: if we need to run code specfic number of times we use for loop , in for loop the condition is usually countar which is used to tell how many times the loop should run.

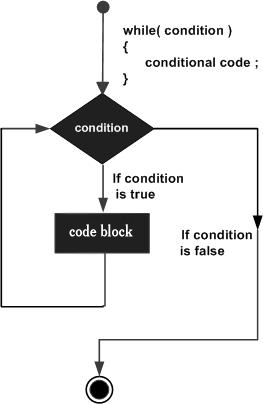
- While loop: if we don’t know how many times the code should run , we use while loop. the condition can be something other the counter.

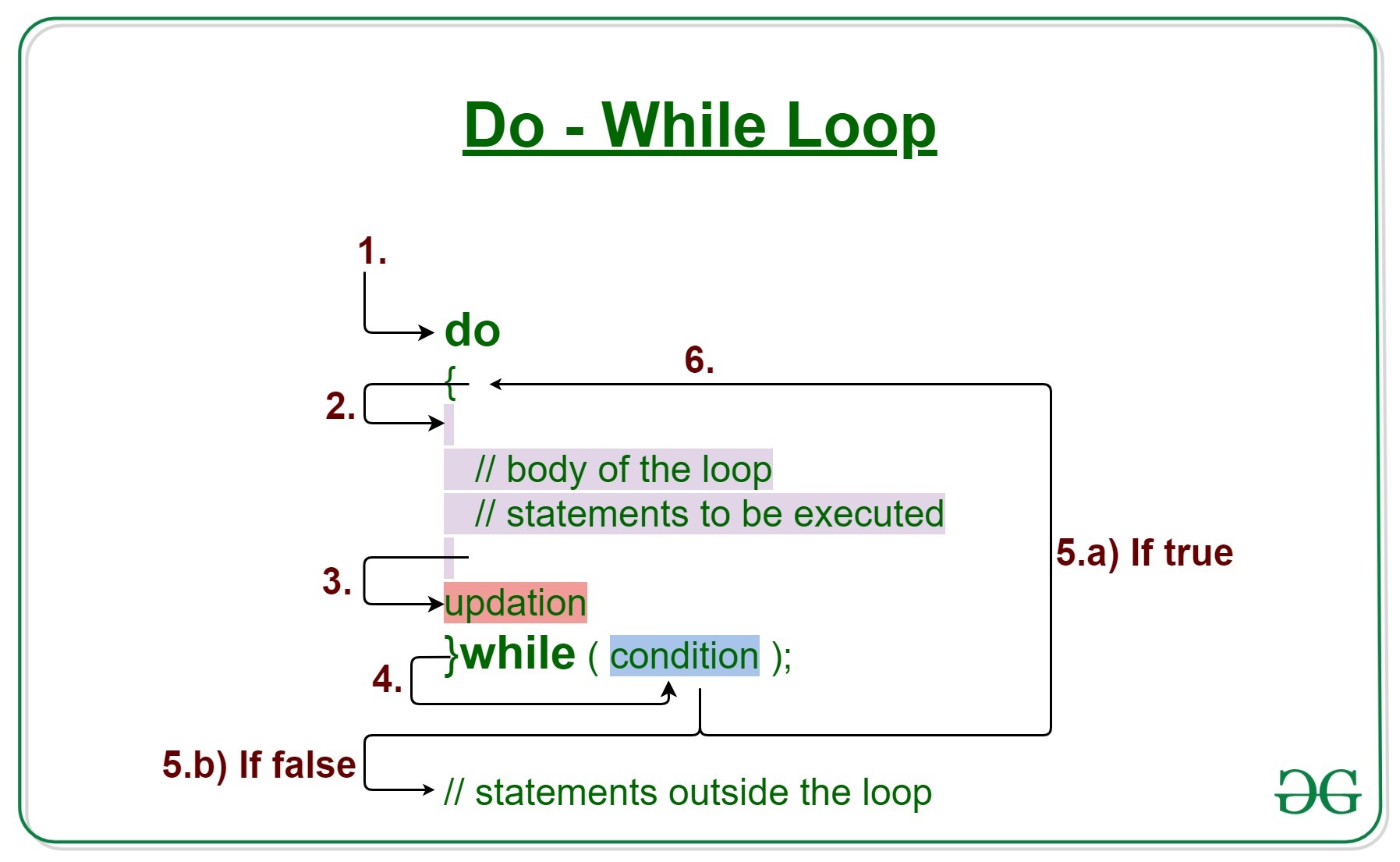
- do while loop:it is very similar to the while loop, but has one key difference: it will always run the statements inside the curly braces at least once , even if the condition evaluates to false.
 s
s
- For loop: if we need to run code specfic number of times we use for loop , in for loop the condition is usually countar which is used to tell how many times the loop should run.