reading-notes
Read 05 in 201
From the Duckett HTML book:
- Chapter 5: “Images” (pp.94-125)
- A picture can say a thousand words, and great images help make the difference between an average-looking site and a really engaging one
- we can chage the width and height of imges.

- we can align the imge horizontally or vertically.
- photo best saved as jpg.
- Chapter 11: “Color”
- At first you should know that we use CSS to add style to Html which made it more attractive
- Color not only brings your site to life, but also helps X convey the mood and evokes reactions.
- there are three type to select color : by name , hsl or hlsa , rgb or rgba.
- we can add color to background page.
- RGB values.
- RED
- GREEN
- BLUE
- Alpha

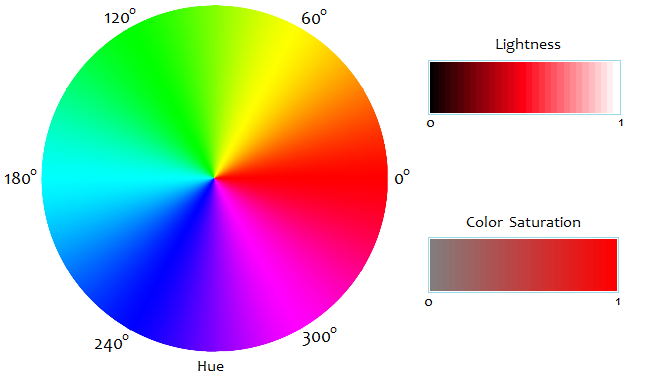
* HLSA:
1. Hue
2. Saturation
3. Lightness
4. ALPHA

* opacity: the opacity property which allows you to specify the opacity of an element and any of its child elements. The value is a number between 0.0 and 1.0
- Chapter 12: “Text”
- there are font three font type.
- Serif :erif fonts have extra details on the ends of the main strokes of the letters. These details are known as serifs
- SanS-Serif :Sans-serif fonts have straight ends to letters, and therefore have a much cleaner design.
- Monospace :Every letter in a monospace (or fixed-width) font is the same width. (Non-monospace fonts have different widths.
- font weight it may be between black & light.
- font Style it will be normal or italic or oblique.
- font stretch :(condensed or regular or extended)
- sometimes our browser doesn’t have the font we want so we copy the link for font from web then we put it in our css file.

- there are font three font type.