Read 07 in 201
From the Duckett JS book
- Chapter 3: “Object Literals” (pp.106-144)
- creating an object by constructor notation.
- to update value properties we use dot notation or square brackets.
- to delete property use keyword delete
- Sometimes you will want several objects to represent similar things. Object constructors can use a function as a template for creating objects. First, create the template with the object’s properties and methods.
- te new key word followed by a call to the function creates a new object.
- The keyword this is commonly used inside functions and objects. Where the function is declared alters what this means. It always refers to one object, usually the object in which the function operates.
- In JavaScript, data is represented using name/value pairs. To organize your data, you can use an array or object to group a set of related values. In arrays and objects the name is also known as a key.
- array is object
- Date object
var today = new Date();

From the Duckett HTML book:
- Chapter 6: “Tables” (pp.126-145)
- There are several types of information that need to be displayed in a grid or table. For example: sports results, stock reports, train timetables
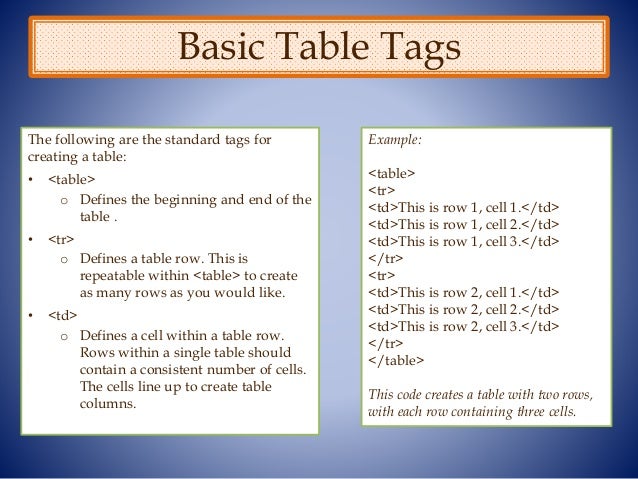
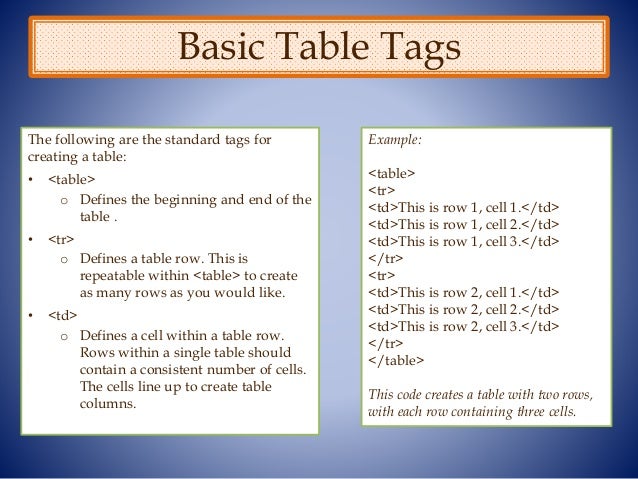
- The <table> element is used to add tables to a web page.
- A table is drawn out row by row. Each row is created with the <tr> element.
- Inside each row there are a number of cells represented by the <td> element (or <th> if it is a header).
- You can make cells of a table span more than one row or column using the rowspan and colspan attributes. For long tables you can split the table into a <thead>, <tbody>, and <tfoot>.