reading-notes
Read 09 in 201
From the Duckett HTML book:
- Chapter 7: “Forms”
- Traditionally, the term ‘form’ has referred to a printed document that contains spaces for you to fill in information.
- There are several types of form controls that you can use to collect information from visitors to your site
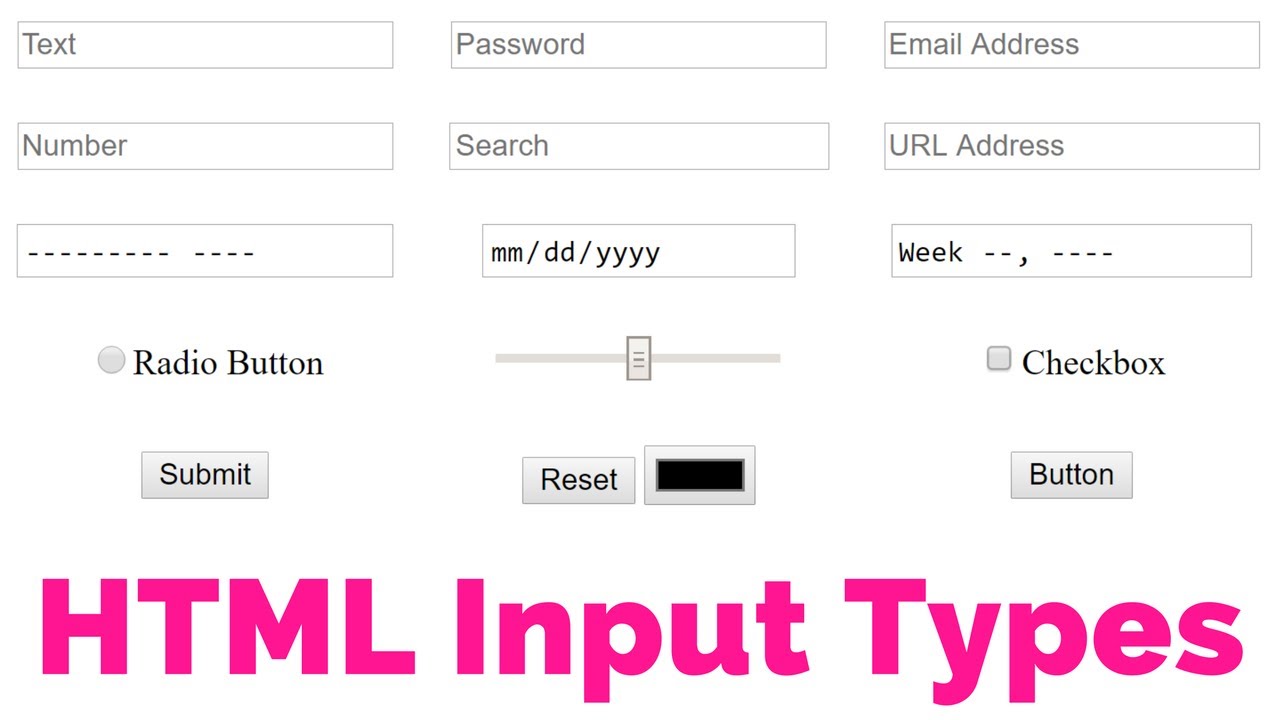
- Adding tEXt
- making Choices
- submittgng Forms
- uploading FIlEs * Form controls live inside a <form> element. This element should always carry the action attribute and will usually have a method and id attribute too.
-
action Every <form> element requires an action attribute. Its value is the URL for the page on the server that will receive the information in the form when it is submitted.
- method Forms can be sent using one of two methods: get or post.
- HTML5 introduces new form elements which make it X easier for visitors to fill in forms.


- Chapter 14: “Lists, Tables & Forms” (pp.330-357)
- There are several CSS properties that were created to work with specific types of HTML elements, such as lists, tables, and forms.
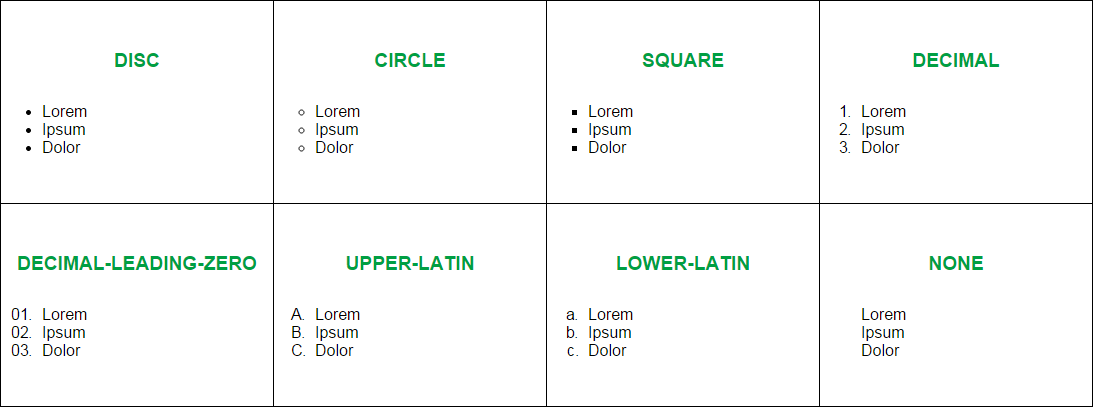
- The list-style-type property allows you to control the shape or style of a bullet point (also known as a marker)
- You can specify an image to act as a bullet point using the list-style-image property
- Lists are indented into the page by default and the list-styleposition property indicates whether the marker should appear on the inside or the outside of the box containing the main points.

- :hover to highlight a table row when a user’s mouse goes over it
- If you have empty cells in your table, then you can use the empty-cells property to specify whether or not their borders should be shown
- The border-spacing property allows you to control the distance between adjacent cells. By default, browsers often leave a small gap between each table cell, so if you want to increase or decrease this space then the border-spacing property allows you to control the gap.
- text-shadow can give a 3D look to the text in browsers that support this property.
- The cursor property allows you to control the type of mouse cursor that should be displayed to users.
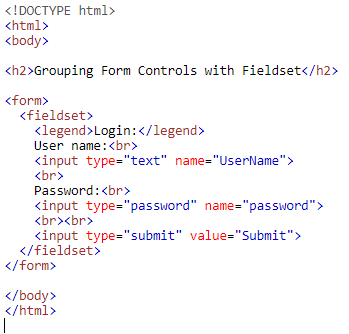
- Forms are easier to use if the form controls are vertically aligned using CSS.

From the Duckett HTML book:
- Chapter 6: “Events” (pp.243-292)
- When you browse the web, your browser registers different types of events. It’s the browser’s way of saying, “Hey, this just happened.” Your script can then respond to these events
- When an event occurs, the event object tells you information about the event, and the element it happened upon
- Creating event listeners for a lot of elements can slow down a page, but event flow allows you to listen for an event on a parent element
- The event object has methods that change: the default behavior of an element and how the element’s ancestors respond to the event.
- The mouse events are fired when the mouse is moved and also when its buttons are clicked.